How to Create Side / Vertical Tabs Layout in Divi

Tabs in the Divi theme are placed on top by default. There is no option to control the positioning of the tabs and thus if you are looking to move the Divi tabs on the left in the vertical position, there is some custom CSS required to achieve this.
We are not making this changing global and it will only apply to the tabs we want.
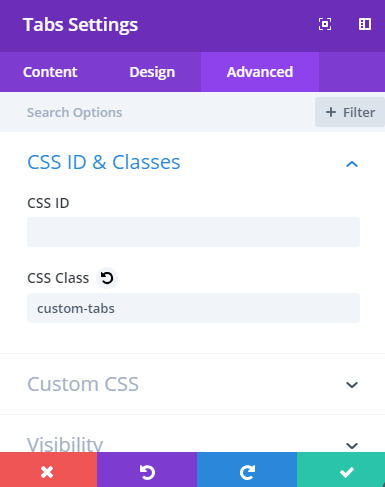
Assign a CSS Class to Tab
Assign a class to the tab module. We will name it .custom-tabs in this demo implementation.

Add CSS to Page/Divi Theme Panel
In the next step, we will paste the following code to our Divi Theme panel (WordPress Dashboard > Divi > Theme Options > General Tab > Custom CSS)
It can also be added to the page using Divi Builder but this needs to be repeated on all pages where you want to use the layout.
If you use the code in Divi theme panel, simply add .custom-tabs class to the tabs on new pages where you use the module.
.custom-tabs .et_pb_tab_active a {
color: #ffffff!important;
}
.custom-tabs ul.et_pb_tabs_controls {
float: left;
width: 30%;
display: block;
background: transparent;
}
.custom-tabs .et_pb_all_tabs {
display: flex;
width: 65%;
}
.custom-tabs .et_pb_tabs_controls li {
display: block;
width: 100%;
border: 1px solid #d9d9d9;
margin-bottom: 5px;
}
.custom-tabs .et_pb_tabs_controls li:not(.et_pb_tab_active):last-child {
border-right: 1px solid #d9d9d9;
}
.custom-tabs .et_pb_tabs_controls li a {
display: block;
width: 100%;
padding: 15px 30px ;
font-size: 15px;
}
.custom-tabs ul.et_pb_tabs_controls:after {
content: none;
}
.custom-tabs .et_pb_tab {
padding: 0 30px;
}
@media(max-width:767px){
.custom-tabs ul.et_pb_tabs_controls.clearfix {
float: left;
width: 100%;
display: inherit;
}
.custom-tabs .et_pb_all_tabs {
display: flex;
width: 100%;
}
.custom-tabs .et_pb_tab.et_pb_tab.clearfix.et-pb-active-slide {
border-left: 0px solid #d9d9d9;
}
}
This was a simple and easy implementation for creating vertical Divi tabs which can be applied to an existing tab module.






Thanks, but what do you understand by Divi Theme panel and where is it?
WordPress Dashboard > Divi > Theme Options > General Tab > Custom CSS
Post updated with Divi Theme Panel path. Thanks.
Great Thank you very very much for this
welcome