Changing the font size, line height and code box padding of Syntaxhighlighter Evolved plugin
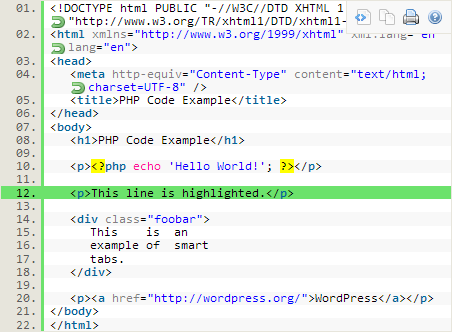
By Default Syntaxhighlighter Evolved plugin came with no top and bottom padding and very tight line height. If you are someone like me who love some breathing space in between every section in a WordPress post then you can try the below CSS code snippet. Screenshots are attached before and after applying the CSS code.


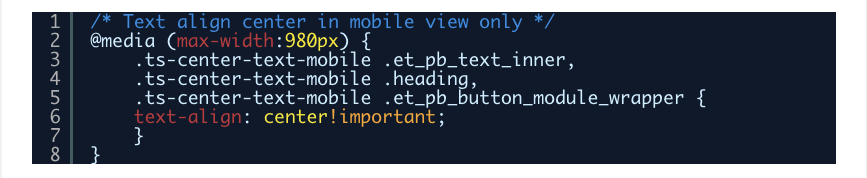
CSS Code Snippets:
You can add the CSS code Snippet in your Child theme style.css file or Appearance > Customize > Additional CSS section.
/* change SyntaxHighlighter plugins styles */
/* font-size */
.syntaxhighlighter a,
.syntaxhighlighter div,
.syntaxhighlighter code,
.syntaxhighlighter table,
.syntaxhighlighter table td,
.syntaxhighlighter table tr,
.syntaxhighlighter table tbody,
.syntaxhighlighter table thead,
.syntaxhighlighter table caption,
.syntaxhighlighter textarea {
font-size: 14px !important;
}
/* top and bottom padding in code box */
.syntaxhighlighter {
padding: 1em 0 !important;
}
/* increaes line number and code line height */
.syntaxhighlighter table td.gutter .line {
padding: 3px 0.5em 3px 1em !important;
}
.syntaxhighlighter table td.code .line {
padding: 3px 1em !important;
}





Thanks for sharing this! I just installed Syntaxhighlighter Evolved today, and ran into the exact same spacing issue–I was able to paste in your CSS and get much nicer looking code.
Can you please be more specific on where i need to add this code?
You can add the CSS code Snippet in your Child theme style.css file or Appearance > Customize > Additional CSS section.
I just updated the blog post with it. Thanks for your comment.
Many thanks ! My Python code looks awesome now with your CSS additions!
Great tip! Exactly what I was looking for 🙂
Also, how would you go about adding some padding to the left of the code for when line numbers is disabled?