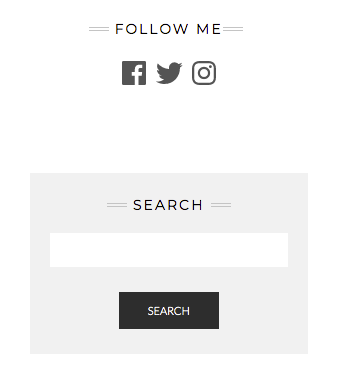
How to style your WordPress Sidebar Widget
Widget Title Style – 1

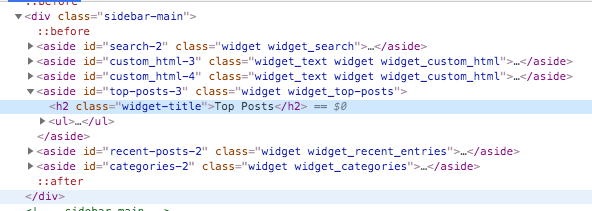
If your width title wrap directly under heading tag like H2, H3, etc like the below screenshot then use .widget .widget-title

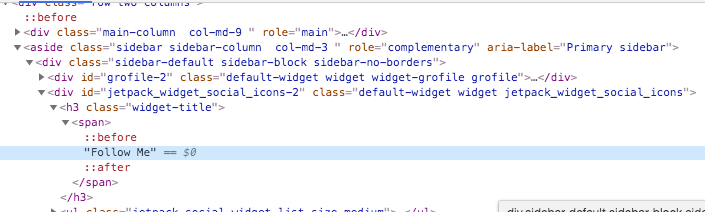
If the actual text wrap with another inline element like span the below screenshot then you need to add that extra wrapping tag also .widget .widget-title span

/* Widget Title Style */
.widget {
padding: 25px 20px;
}
.widget-title {
text-align: center;
}
.widget .widget-title{
display: inline-block;
max-width: 100%;
position: relative;
padding: 0 26px;
}
.widget-title:before,
.widget-title:after {
content: "";
position: absolute;
left: 0;
top: 50%;
margin-top: -2px;
width: 20px;
height: 4px;
border-top: 1px solid #c4c4c4;
border-bottom: 1px solid #c4c4c4;
}
.widget-title:after {
left: inherit;
}