Avada – Change fusion tabs heading position in mobile layout
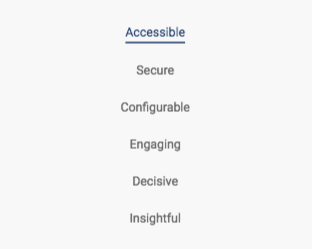
Avada fusion tabs, the horizontal tabs work well on a desktop when viewed on mobile the tabs become vertical (which is good) but the content appears under the specific tabs pushing the rest above and/or below the open contents (which is bad). Many mobile users may not even realize that there are more tabs if they appear at the bottom of the open tab.

@media only screen and (max-width: 800px) {
.nav {
display: block !important;
}
.fusion-mobile-tab-nav {
display: none !important;
}
.fusion-tabs.clean .nav-tabs{
text-align: center;
}
}
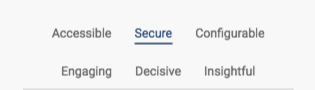
If you want something like this,

then add below code,
@media only screen and (max-width: 800px) {
.nav {
display: block !important;
}
.fusion-mobile-tab-nav {
display: none !important;
}
.fusion-tabs .nav-tabs li{
display: inline-block;
}
.fusion-tabs.clean .nav-tabs{
text-align: center;
}
}








Hi there!
I’m a wordpress novice and don’t really have a clue on editing code.
How do I find this code in order to add the one you suggest? Does it belong to any file=?
Many thanks in advance
Sebastián
Done finally! I didn’t know that was on the CSS part, sorry
Thanks for all!!
You are welcome. Good to know it’s help you.
This works perfectly thank you for posting! Just what I was looking for 🙂
Thanks for the comment Kelvin
Hi the code works great. There is only one thing that is that the tabs are not full width and are different sizes. I would like to know if there is any code I can add to make the mobile horizontal tabs full width and all identical sizes? Thanks!
Hello Miguel,
It’s work fine for me for 6 tabs. Maybe you have fewer tabs, that’s why this problem occurs.
Can you send me your website link so I can take a look at it?
Hello There.
Meybe you can help me with my issue. Is there ane wey to set avada tabs(vertically) scroll to the top automatically?
If the left side (tabs) is quite long right after click on the bottom tab i see blank pabe and i have to scroll manually to the top to see the content.
Thank You for your time and help
Jeremy
TAWFIQUR
Tawfiqur-
This post is excellent! Solved a problem on mobile that Avada should have some kind of Theme Option to let us put the tabs (on mobile) at the top or bottom. Thanks for sharing the CSS and making this possible. I’m so thankful to have found your blog post!
I just want to say thank you. This worked PERFECTLY for me. I have 3 tabs and all I had to add for them to fill the width on mobile was to add a calculated width:
.fusion-tabs .nav-tabs li{
display: inline-block;
width:33.33%; /* calculated for 3 tabs */
}
Really appreciate you posting this. I’ve been searching for answer to this all over the place and wish it would just be a setting in the Tab element.
Hi! Super appreciate you posting this. It’s now the year 2020 and Avada has not given an option to change the placement of the tabs for mobile, smh. I tried your code here and while it works fabulously for mobile-sized screens, it seems to override medium and large sized screens as well.
So with this code: on desktop, it starts off with the original mobile-layout, THEN as you shrink the size, this code kicks in at takes all the tabs to the top. Help?
Hi Tawfiqur,
I’ve been looking for this for a while. Would you be able to tell me where to insert the code? I tried adding it to the “code block” element, but nothing seemed to have happened. Thanks so much.
If it still helps: Use the “Custom CSS” field.
One method to insert the Code would be the “” Symbol in the black toolbar right at the top of the Avada Builder when editing a site.
You Sir, saved me a lot of time with a post published almost 3 years ago. Thank you for sharing, appreciate your work and time!
Dear Tawfiqur
Can you explain this with a video, it didn’t work even though I added it to the css part.