Fatal error: Allowed memory size of bytes exhausted. Increase the Maximum File Upload Size in WordPress
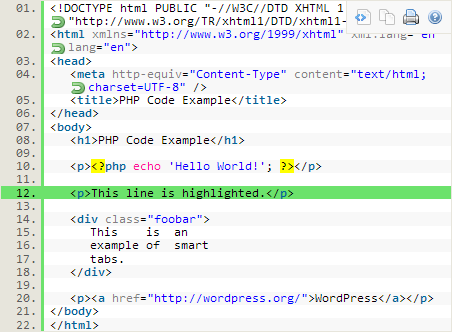
Does your WordPress site show an error message similar to this? 1. Increase PHP Memory Limit in WordPress, wp-config.php file you need to paste this code in wp-config.php file just before the line that says ‘That’s all, stop editing! Happy blogging.’ This code tells WordPress to increase the PHP memory limit to 128MB. 2: Theme Functions…










![Use Different Logo on a Fixed Header in Divi Theme [Fixed Firefox issue]](https://blog.tawfiq.me/wp-content/uploads/2017/11/Use-Different-Logo-on-a-Fixed-Header-in-Divi-Theme-768x292.png)