How to Remove Query Strings from Static Resources in WordPress with or without Plugin
If you are looking for a solution to Remove Query Strings from Static Resources like CSS & JavaScript in your Wordpress site to increase your website speed and a better test result on Pingdom, GTmatrix, or Google Page Speed Insights. Then this tutorial is for you.
Leveraging Browser Cache of Static Resources like CSS and JavaScript plays an important role in page loading time. Query Strings prevents Caching of Static Resources on Proxy servers and on browsers. By Removing Query Strings from Static Resources like CSS & JavaScript you can enable caching of static resources and can achieve a significant improvement in page load speed with less page load time.
What is Query String?
Query Strings are the URLs which contains “?” or “&”. It is similar to the CSS and JS files of your website, which usually have the file version on the end of their URLs. Therefore, these Query Strings Resources would be the resource URLs with a “?” or “&”.
This is how a Query String looks like:
mydomain.com/styles.css?ver=3.19.11
Your CSS and JavaScript files usually have the file version on the end of their URLs, such as mydomain.com/styles.css?ver=3.19.11 Some servers and proxy servers are unable to cache CSS and JavaScript resources with Query Strings, even if you have optimized Public Cache-Control headers. Few CDNs (Content Delivery Networks) also don’t cache resources with Query Strings i.e Cloudflare.
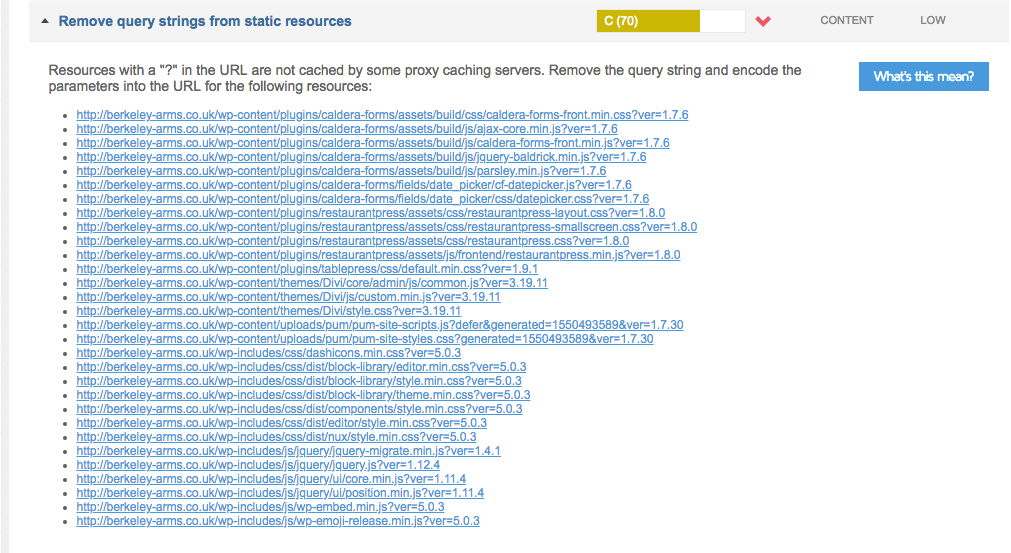
By removing them, you can sometimes improve your caching. This will also fix that warning you might see in GTMetrix and Pingdom and called “Remove query strings from static resources.”

Things to know before removing query strings from static resources
Query strings are usually there for a reason. Actually, the query strings are used to versioning a file, which differentiates the resource files from one to another. It is extremely useful for developers to avoid caching problems. For example, if they push out an update and change style.css from ?ver=3.19.11 to ?ver=3.19.12, it will be treated as a completely new URL and won’t be cached. If you remove the query strings and update a plugin, this could result in the cached version to continue serving. In some cases, this could break the front-end of your site until the cached resource expires or the cache is completely flushed.
If you are in the development phase of your website, then I would suggest you to remove query strings, once you are done with the site development/theme customization.
Remove Query Strings from Static Resources
There are a couple different ways you can remove query strings, one is with a little code and another is with a WordPress plugin.
- Remove Query String from Static Resources with Code
- Remove Query String from Static Resources with a Plugin
1. Remove Query Strings from Static Resources with Code
To remove query strings from your site resources, you only need to add the following filter hook in the functions.php file to modify static resources URLs i.e. CSS and JavaScript.
function tr_remove_query_strings() {
if(!is_admin()) {
add_filter('script_loader_src', 'tr_remove_query_strings_split', 15);
add_filter('style_loader_src', 'tr_remove_query_strings_split', 15);
}
}
function tr_remove_query_strings_split($src){
$output = preg_split("/(&ver|\?ver)/", $src);
return $output[0];
}
add_action('init', 'tr_remove_query_strings');
But, before you modify functions.php file, I would highly recommend you to take a backup. Also, you must use a child theme for such a modification in the core theme file. Or, you could also take advantage of the free Code Snippets plugin. This plugin will allow you to add the above code without having to worry if it will take your site down.
Simply create a new snippet and add the above code. Select “Only run on-site front-end” and then save the snippet. Your query strings will then be gone! You might need to clear the cache on your WordPress site to see the changes take effect on the front-end.
2. Remove Query String from Static Resources with a Plugin
Remove Query Strings From Static Resources
Query Strings can be removed by using a WordPress plugin called Remove Query Strings From Static Resources. If you don’t want to mess up with coding stuff you can try this method. There is no setting panel, so just activation of the plugin will do the trick. Test your web page load time a couple of time and you will find significant improvement.
W3 Total Cache
Many WordPress users use caching plugins like W3 Total Cache and WP Super Cache. Remove Query Strings From Static Resources with W3 Total Cach plugin.
W3 Total Cache plugin offers an option to remove query strings from static resources. Go to Browser Cache tool tab and find “Prevent caching of objects after settings change” option. UNCHECK it from ‘General Settings’ and don’t forget to click on ‘Save Settings’ button. Now ‘Empty all Cache’ and you are done.

No More Query Strings
After using either of the above options you should no longer see a warning about query strings in website speed test tools such as GTMetrix or Pingdom.

Which solution you like most and which one works best for you or you might have any other recommendation please let me know in the comment section below.