Divi 4: How to Collapse/Show submenu items in the mobile menu
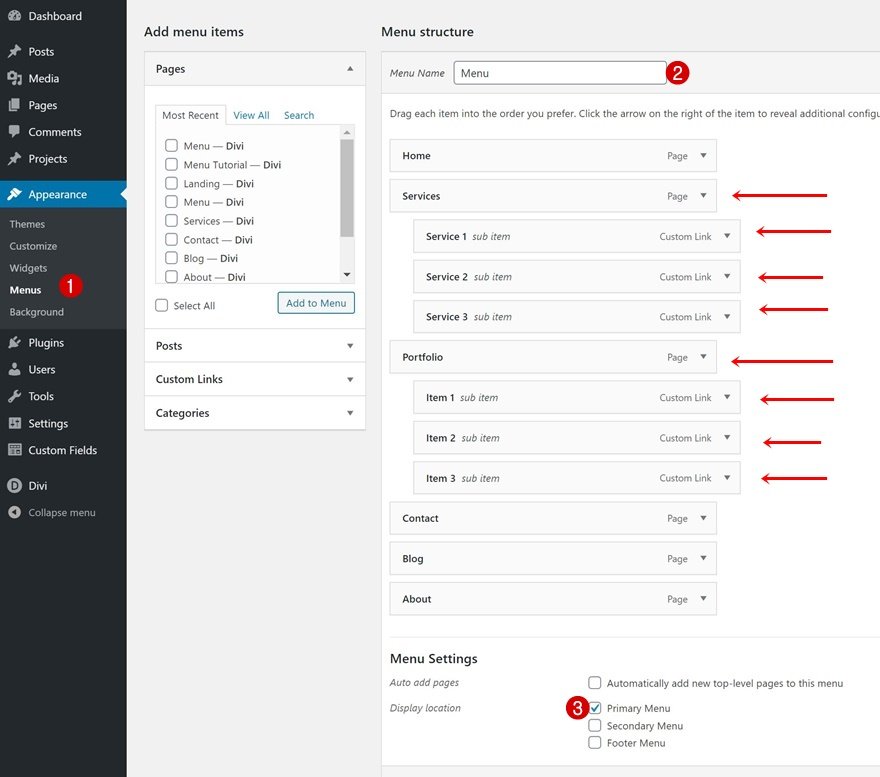
1. Set up Your Menu
Add Menu Items & Sub Menu Items
The first thing you need to do is create your menu. Add the sub-items of your choice.

Add CSS Class Option
Once you’ve added the menu items, you can enable the CSS classes option by clicking on ‘Screen Options’ and enabling ‘CSS Classes’.

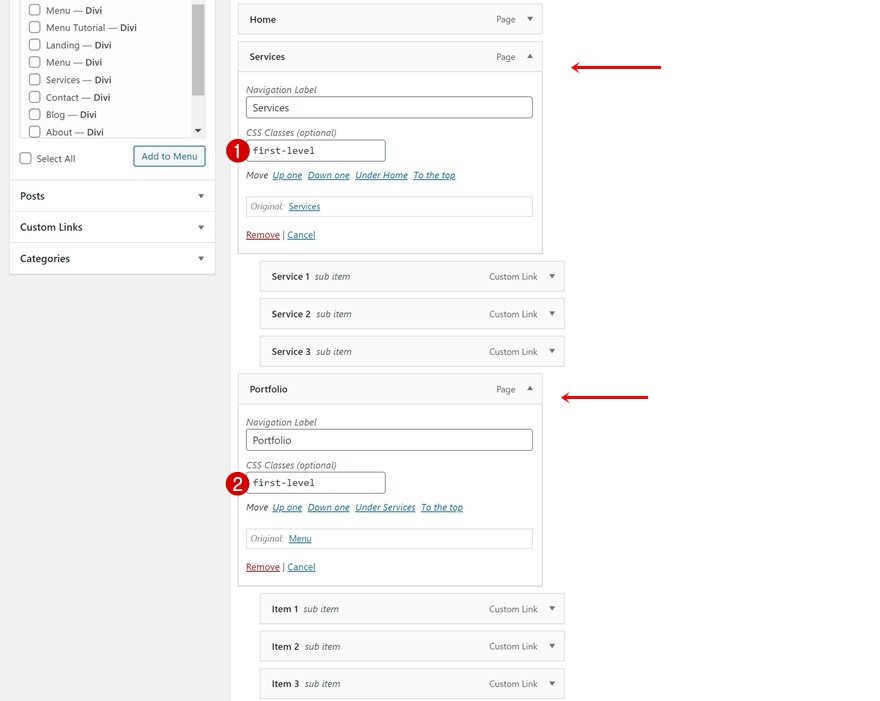
Add CSS Class to First-Level Menu Items Containing Sub Menu Items
Continue by adding a CSS class to the first level menu items that contain sub menu items. In this example, that means adding the CSS class to the ‘Service’ and ‘Portfolio’ menu items.
- CSS Classes: first-level

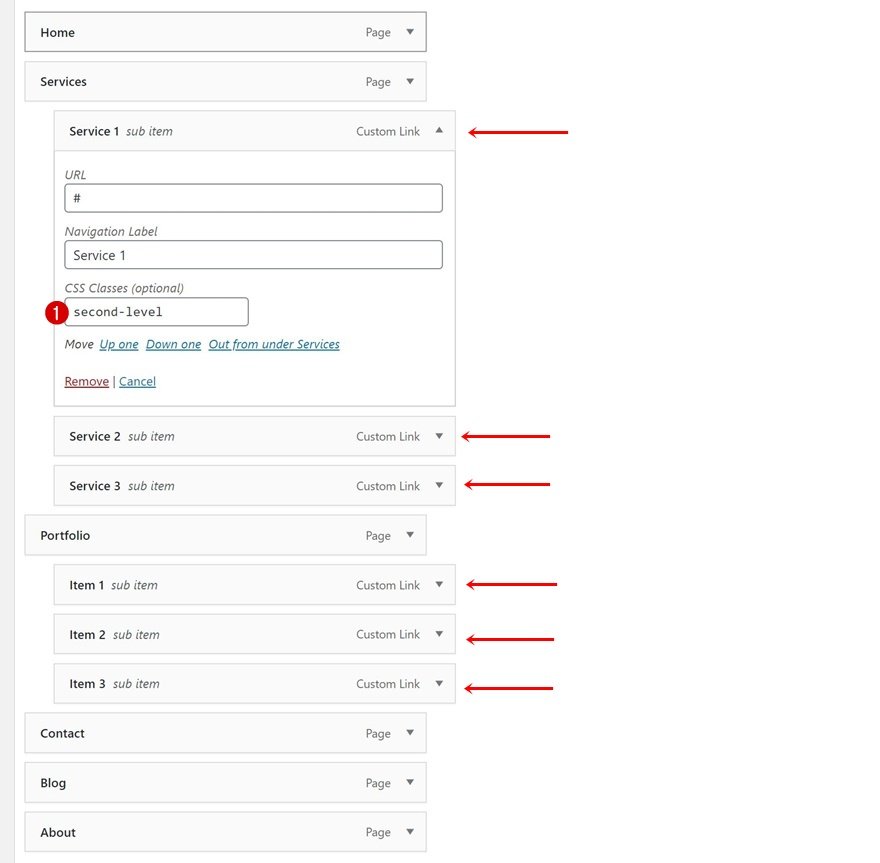
Add CSS Class to Second-Level Menu Items & Save Menu
Then, assign a different CSS class to the second-level menu items in your menu. Make sure you add this CSS class to the second-level menu items only (in case you’re adding more levels). Later on this tutorial, we’ll use this CSS class and the one we’ve assigned to the first level menu items to create the collapsing nested menu.
- CSS Classes: second-level

Add Functionality to Menu
Insert CSS & JQuery Code
Divi >> Theme Options >> Integration >> Add code to the < body > (good for tracking codes such as google analytics)

/* Mobile Menu style */
<style>
.et_mobile_menu .first-level > a {
background-color: transparent;
position: relative;
}
.et_mobile_menu .first-level > a:after {
font-family: 'ETmodules';
content: '\4c';
font-weight: normal;
position: absolute;
font-size: 16px;
top: 13px;
right: 10px;
}
.et_mobile_menu .first-level > .icon-switch:after{
content: '\4d';
}
.second-level {
display: none;
}
.reveal-items {
display: block;
}
</style>
<!-- Mobile Menu script -->
<script>
(function($) {
function setup_collapsible_submenus() {
var FirstLevel = $('.et_mobile_menu .first-level > a');
FirstLevel.off('click').click(function() {
$(this).attr('href', '#');
$(this).parent().children().children().toggleClass('reveal-items');
$(this).toggleClass('icon-switch');
});
}
$(window).load(function() {
setTimeout(function() {
setup_collapsible_submenus();
}, 700);
});
})(jQuery);
</script>
<!-- End Mobile Menu Script -->






Why is the parent not clickable or the link always “#” eventhough it has a page?
is it possible to create a collapsable Mobile Menu while keeping the parent links active?