Paid Membership Pro – Styling the Checkout Page
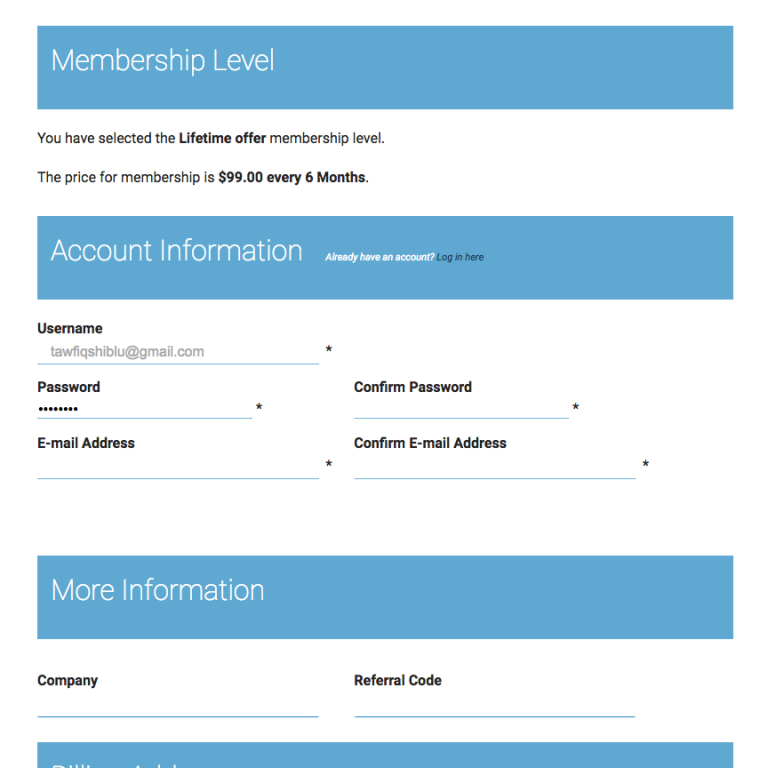
I use Avada Theme to design my website and Fusion Builder for page design. I place all my custom CSS for the style Paid Membership Pro Member Checkout form in the Fusion Builder custom CSS section (see the image below). form.pmpro_form > div{ margin: 30px 0; } #pmpro_form .pmpro_checkout h3{ display: block; font-size: 32px; color:…







![Use Different Logo on a Fixed Header in Divi Theme [Fixed Firefox issue]](https://blog.tawfiq.me/wp-content/uploads/2017/11/Use-Different-Logo-on-a-Fixed-Header-in-Divi-Theme-768x292.png)