Bootstrap 4 Navbar – align brand to your left and all the navbar-items to right
If you want to align brand to your left and all the navbar-items to right, change the default mr-auto to ml-auto
<ul class="navbar-nav ml-auto">
If you want to align brand to your left and all the navbar-items to right, change the default mr-auto to ml-auto
<ul class="navbar-nav ml-auto">

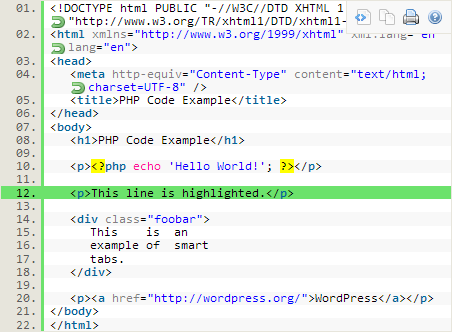
By Default Syntaxhighlighter Evolved plugin came with no top and bottom padding and very tight line height. If you are someone like me who love some breathing space in between every section in a WordPress post then you can try the below CSS code snippet. Screenshots are attached before and after applying the CSS code….

Ubuntu is one of the most popular Linux distributions out there, and for good reason. With its user-friendly interface and vast array of features, it’s a great choice for both beginners and experienced programmers alike. But even if you’re new to Ubuntu, you can still unlock its full potential with the right code snippets. In…
It’s simple. Set your image crop dimensions and use this line in your CSS: img { object-fit: cover; } That’s it. No need for unsemantic, wrapping divs or any other nonsense. This technique works great for cropping awkwardly-sized pictures down to squares or circles. Take this wide photo below for example. Once object-fit: cover is applied to the…

Do you want to open external links from your blog posts in a new window? Opening external links in a new window allow your users to visit the link without leaving your website. I will also show different code snippets to do that, so you can choose the one that works for you. For this,…

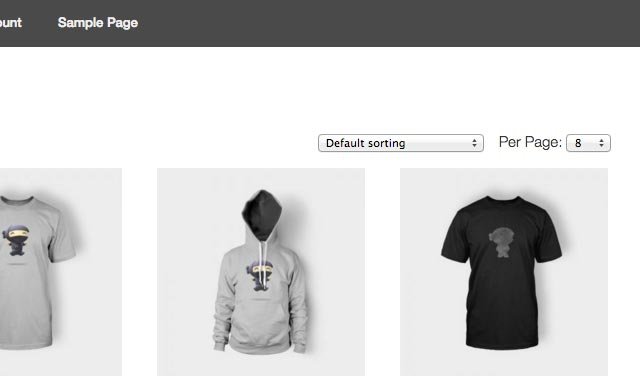
If you have a lot of products in your shop you can give an option to the visitors to choose how many products to display per page. This can be achieved by adding a dropdown select box within the shop archive page.

.rev_slider .slotholder:after { width: 100%; height: 100%; content: “”; position: absolute; left: 0; top: 0; pointer-events: none; background: rgba(255, 255, 255, 0.5); } Can do the same for section background image, just need to add a class to the container and put the .classname in place of .rev_slider .slotholder