How to Add a File Size Column in the WordPress Media Library Admin Screen
Add a File Size Column to the WordPress Media Library (and Make it Sortable)
Sometimes it’s helpful to see the size of each media file in your WordPress Media Library — especially when you’re managing storage limits or trying to optimize page speed. In this tutorial, you’ll learn how to:
- Add a “File Size” column to the Media Library.
- Display the actual size of each media file.
- (Bonus) Make the column sortable, so you can sort files from smallest to largest or vice versa.
Skill level: Beginner to Intermediate
What You’ll Need:
-
Access to your WordPress dashboard
-
A basic understanding of the
functions.phpfile (Appearance → Theme File Editor) -
Optional: A child theme or a plugin like Code Snippet instead of editing
functions.phpdirectly. (to avoid breaking your site)
Before You Start: Backup First!
Before editing your functions.php file, always make a backup. Mistakes in this file can break your site.
Step 1: Add the “File Size” Column
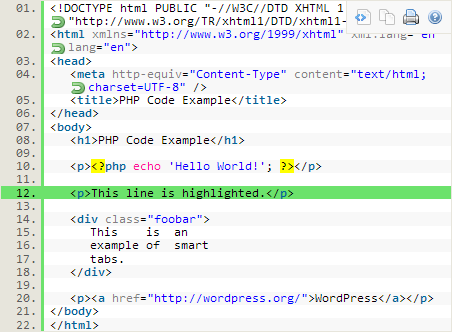
Open your theme’s functions.php file or use a code snippet plugin, then add the following:
// 1. Add a column for file size in the Media Library table
function custom_media_column_file_size( $columns ) {
$columns['file_size'] = __( 'File Size', 'custom-media-columns' );
return $columns;
}
add_filter( 'manage_media_columns', 'custom_media_column_file_size' );
What this does:
-
Adds a new column labeled “File Size” in the Media Library list view.
-
The
__()function is a translation function. Learn more about __()
Note:
This only adds the column. It doesn’t display the file size yet. Let’s do that next.
Step 2: Display the File Size
// 2. Display the file size for each media item
function custom_media_column_file_size_data( $column_name, $attachment_id ) {
if ( 'file_size' === $column_name ) {
$bytes = filesize( get_attached_file( $attachment_id ) );
echo size_format( $bytes, 2 );
}
}
add_action( 'manage_media_custom_column', 'custom_media_column_file_size_data', 10, 2 );
What this does:
-
Uses the
get_attached_file()function to get the file path. -
Uses the PHP
filesize()function to get the file size in bytes. -
Formats the size using
size_format()to display in KB, MB, etc.
Bonus: Make the File Size Column Sortable
Want to sort media files by size (e.g., largest to smallest)? Add this extended code:
// 3. Make the file size column sortable
function custom_media_column_sortable( $columns ) {
$columns['file_size'] = 'file_size';
return $columns;
}
add_filter( 'manage_upload_sortable_columns', 'custom_media_column_sortable' );
// 4. Adjust the query to sort by file size
function custom_media_column_orderby( $query ) {
if ( ! is_admin() || ! $query->is_main_query() ) {
return;
}
if ( 'file_size' === $query->get( 'orderby' ) ) {
$query->set( 'meta_key', '_custom_file_size' );
$query->set( 'orderby', 'meta_value_num' );
}
}
add_action( 'pre_get_posts', 'custom_media_column_orderby' );
// 5. Save file size as post meta on upload or edit
function save_custom_file_size_meta( $post_ID ) {
$bytes = filesize( get_attached_file( $post_ID ) );
update_post_meta( $post_ID, '_custom_file_size', $bytes );
}
add_action( 'add_attachment', 'save_custom_file_size_meta' );
add_action( 'edit_attachment', 'save_custom_file_size_meta' );
What this extended code does:
-
Registers the “File Size” column as sortable in the Media Library list.
-
Tells WordPress how to sort media items based on a custom meta key (
_custom_file_size). -
Automatically saves file size as a meta field when new media is uploaded or edited.
Why use meta?
Sorting requires the value to be stored in the database. We use update_post_meta() to store the file size as a custom field and meta_value_num for numeric sorting.
Final Result
Once all the code is added:
-
You’ll see a new “File Size” column in your Media Library List View.
-
Each row shows the media file’s size.
-
You can sort by file size — ascending or descending — just by clicking the column header.
Troubleshooting Tips:
-
If the column doesn’t show up, make sure you’re in List View in the Media Library.
-
If sorting doesn’t work, check if the file sizes were saved as meta (you may need to re-save existing media items).
Note: Already uploaded files won’t have the _wp_attached_file_size meta unless re-uploaded. You can use a plugin like Regenerate Thumbnails or write a batch script to update existing media items.
Alternative Plugin Option
If you’d rather not touch code, plugins like Media Library Assistant allow you to sort, search, and filter media in various ways. However, keep in mind:
-
You may not get as lightweight or customized a solution.
-
Plugins can introduce unnecessary overhead if you only need one small feature.
Conclusion
Adding and sorting by file size in the Media Library gives you better control over your media assets. It’s especially helpful when:
-
You’re close to your hosting storage limit
-
You want to optimize page speed by identifying large images
With just a few lines of code and a little understanding of WordPress hooks, you can easily enhance your media management experience.
If you found this helpful or have any questions, leave a comment below or reach out — I’m always happy to help fellow WordPress developers grow!



![MySQL is not running on AMPPS (3.8) in Windows 10 [Solution]](https://blog.tawfiq.me/wp-content/uploads/2019/11/MySQL-is-not-running-on-AMPPS-3.8-in-Windows-10-Solution-768x292.png)