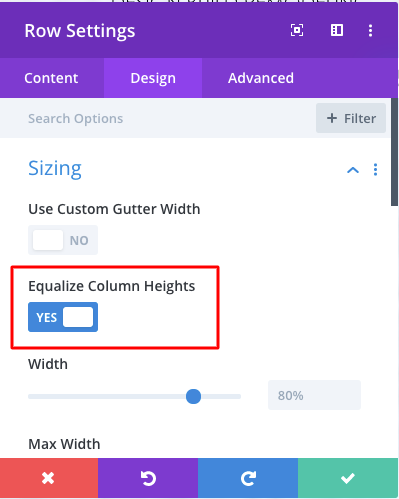
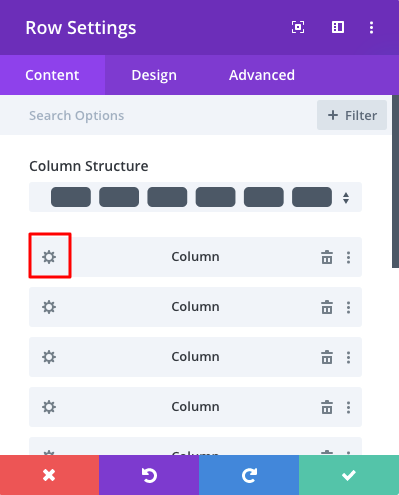
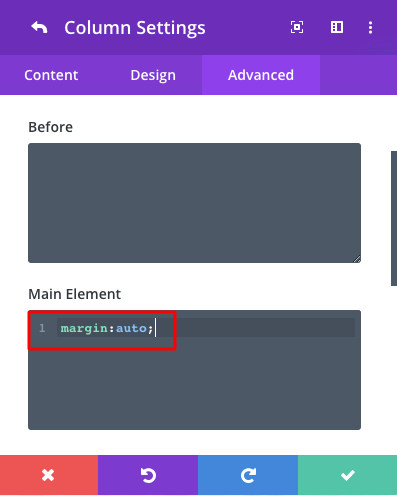
How to create a grayscale client logo layout in Divi











I'm a freelance WordPress Developer and Project Manager. Specialize in WordPress, Woocommerce, Custom WordPress Theme and Plugin Development, and Shopify. Highly skilled in HTML5, CSS3, SCSS, JavaScript, jQuery, Ajax, ES6, Bootstrap, PHP and MySQL.
Log in to the server via SSH. Execute the command below to run top utility:

“Your server is running PHP version 5.4 but WordPress 5.2 requires at least 5.6.20” In case you saw this message on your site when installing WordPress, it means that your PHP version is not supported and WordPress requires minimum 5.6 PHP version. To fix this issue, you need to contact your hosting provider support and…
Problem: When we enable Smush Pro CDN we see the wrong image size in desktop view. The browser shows image size (1024 * 768) (can see by right click save as to see the file name). The container is 1400 px wide so it should take a higher image size and use that instead. If…

Divi does use the flex property for contact module Submit button (as you can see in the image below) you can center align the button very easily. We need to remove the float and horizontally center the button. Flex uses the justify-content property to align the flex items at the center of the container. or…

The Divi Bottom Bar, located just below the WordPress footer, is a perfect place for Copyright © 2019 information. If you do not want to add a dynamic year, it is easy enough to just edit the text in the Theme Customizer by editing the Footer->Bottom Bar->Edit Footer Credits field. But every year you have…