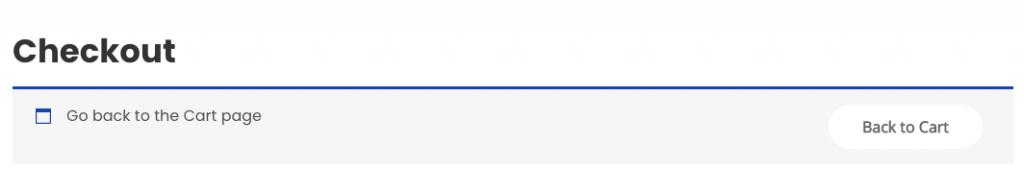
How to add a Back to cart button on the Woocommerce Checkout page
Do you want to display a “Back to Shopping Cart” button on the WooCommerce checkout page?

You can use the woocommerce_before_checkout_form action hook to do this.
add_action( 'woocommerce_before_checkout_form', 'return_to_cart_notice_button' );
function return_to_cart_notice_button(){
// HERE Type your displayed message and text button
$message = __('Go back to the Cart page', 'woocommerce');
$button_text = __('Back to Cart', 'woocommerce');
$cart_link = WC()->cart->get_cart_url();
wc_add_notice( '<a href="' . $cart_link . '" class="button wc-forward">' . $button_text . '</a>' . $message, 'notice' );
}
Add this code in the function.php file of your active child theme (or theme) or also in any plugin file.
Reference Link: Stackoverflow