WordPress: How to make parent menu item clickable when they have a submenu
Problem: Parent menu item not clickable when submenu enabled
Some WordPress theme by default disables parent menu links when they have dropdown menu items. If you have a submenu enabled the parent menu item is no longer clickable to link through to the page, it just opens the submenu.
We’ll make the parent menu items actual links. If you hover over them the dropdown appears, but if you click them they take you to the respective page.
Solution: Here’s a way to disable preventDefault (based on a class)
Javascript has a method call event.preventDefault(). If this method is called, the default action of the event will not be triggered. For example, clicked anchors will not take the browser to a new URL if this method is enabled for any link. Most of the themes use this method to make the parent menu item not clickable.
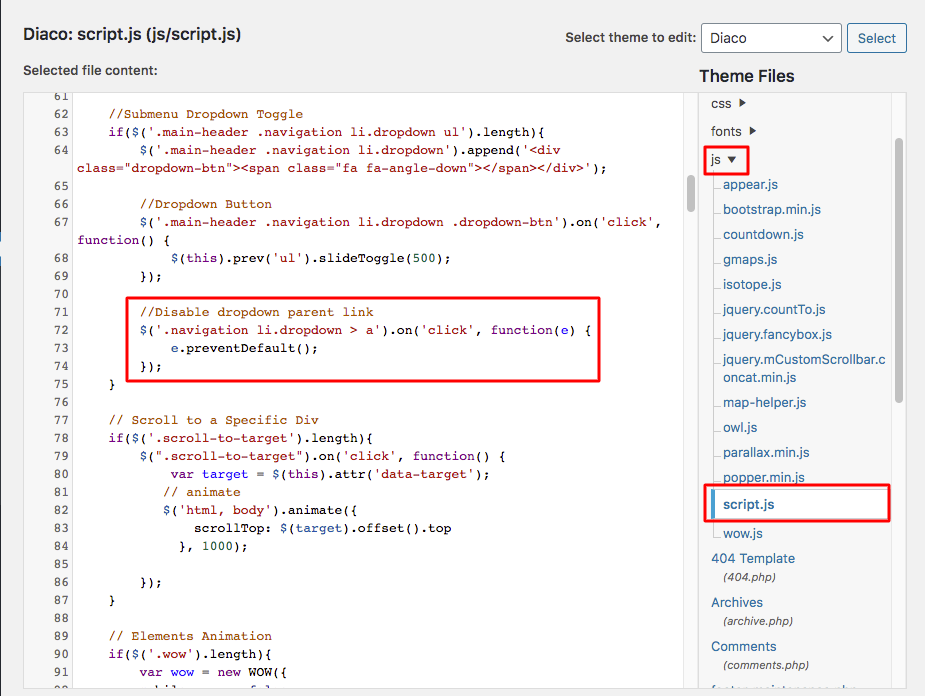
So to disable this feature first you have to find out the code or at least figure out the parent menu item element in which the event.preventDefault() is applied. For test purposes, I’m using the Diaco theme. Where I found the code in
Appearance >> Theme Editor >> js (folder) >> script.js

I’ve also highlighted the respective code. From this code, I just need the jQuery selector. If you have a child theme write the below code in your main.js file or create one if you didn’t have it already. If you don’t have a child theme please don’t edit your theme file because it’ll change in the next theme update and you will lose all your works. You can use Insert Headers and Footers plugin to insert code in your website header and footer section. I’ll add these codes in the
Setting >> Insert Headers and Footers >> Scripts in Footer section. (Screenshot below)

<script>
jQuery(document).ready(function($) {
// Enable parent menu item click feature disabled by theme
jQuery.Event.prototype.preventDefault = (function(){
var originalFunc = jQuery.Event.prototype.preventDefault;
return function(){
if($(this.target).hasClass('disableDefault')) {return;}
originalFunc.call(this);
}
}());
$('.navigation li.dropdown > a').addClass('disableDefault');
});
</script>
Prior to calling preventDefault, this will check to see if the target has a disableDefault class. If it does, it returns immediately (allowing the default to happen). For us, we have to add disableDefault class to the selector we are found in our theme main.js file (.navigation li.dropdown > a)
Hopefully, it’ll help you to make your parent menu item clickable. This tutorial is based on this stackoverflow post.




Hi,
Thanks for your explanation, I have added this code in my footer, but it didn’t work for me.
Could you maybe help me out?
Our website is called http://www.kringshoppen.nl and we would like to enable to click on the parent categories. Now, it’s only possible to click on the baby categories.
Hi Stijn,
Thanks for your message. where do you add your script code, using the same method of mine or at footer.php file? can you please send me a screenshot.
Hi Tawfiqur,
I’m working with Stijn Smits on Kringshoppen, so let me answer that question. We add the script to the beginning of the footer using ‘HEAD AND FOOTER SCRIPTS INSERTER’. Sadly, it does not work.
Kind regards,
Koen
Nevermind, I already found a solution by inserting the code on this page in the footer
https://wordpress.stackexchange.com/questions/325168/adding-sub-menu-item-makes-parent-item-unclickable
Thanks anyway!
Kind regards,
Koen
Hello i’m facing the same issue but..but it didn’t work for me.
Could you maybe help me out?
my website link is iotruemall.com and i want to make parent menu item clickable..please help me out