Divi – How to edit Gallery Module Grid Thumbnail Sizes
If you want to change the gallery image sizes, you can add the following CSS code into your Divi child theme CSS file or Theme Customizer Custom CSS box. Just edit the width and height pixel values to your own image sizes. This does not regenerate the image sizes used but just resizes in the browser using the CSS.
Divi Gallery Module Grid Thumbnail with Landscape by default

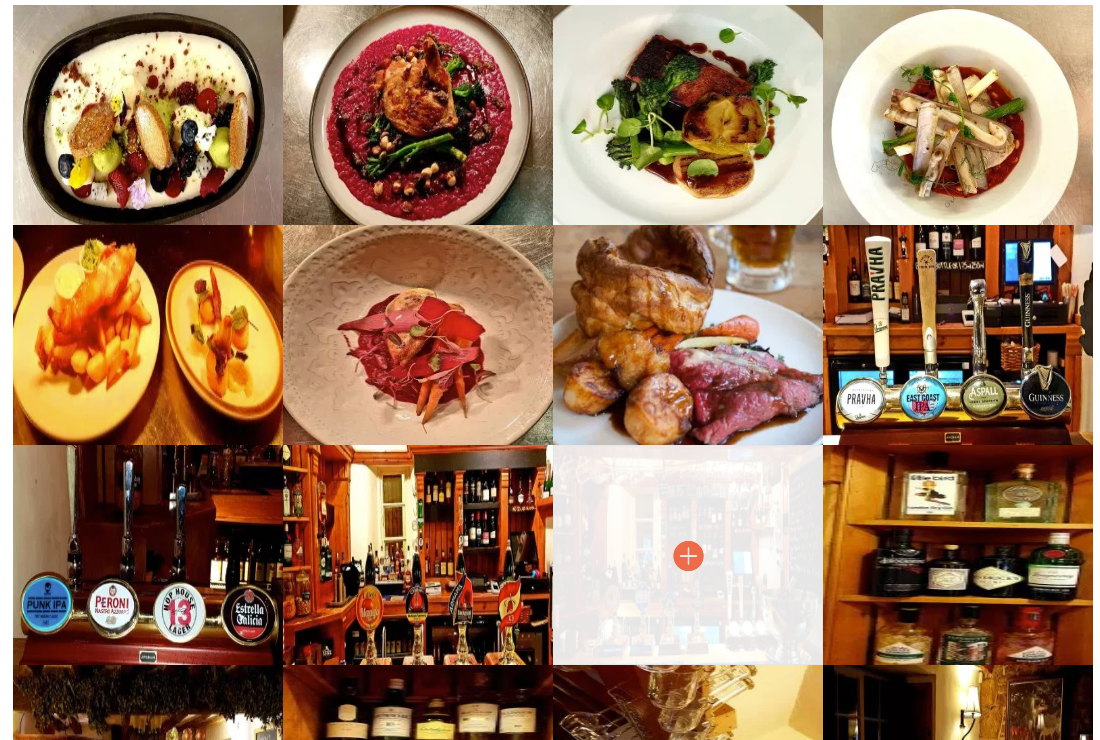
Divi Gallery Module Grid Thumbnail with Landscape after applying the following code

/* Gallery Image thumbnail size */
/* Set the image gallery image widths */
.et_pb_gallery_grid .et_pb_gallery_item,
.et_pb_gallery_grid .column_width,
.et_pb_gallery_grid .et_pb_gallery_image,
.et_pb_gallery_grid .et_pb_gallery_image.portrait img
{
width: 100%;
}
.et_pb_gallery_grid .et_pb_gallery_image img
{
min-width: 100%;
}
/* Set the image gallery image height */
.et_pb_gallery_grid .et_pb_gallery_image,
.et_pb_gallery_grid .et_pb_gallery_image.landscape img
{
height: 220px;
}
.et_pb_gallery_grid .et_pb_gallery_image img
{
min-height: 220px;
}
If you want to add space between images, add the following code into your CSS code
/* Set the spacing between image gallery images */
.et_pb_gallery_grid .gutter_width { width: 15px; }



![Use Different Logo on a Fixed Header in Divi Theme [Fixed Firefox issue]](https://blog.tawfiq.me/wp-content/uploads/2017/11/Use-Different-Logo-on-a-Fixed-Header-in-Divi-Theme-768x292.png)


Are you really stretching the images using CSS ? It’s the worth idea ever really…